因為想要開始試著寫部落格,把一些在學習上遇到的問題寫起來
但是發現程式碼直接貼上來實在太醜啦!!!!!
所以便開始研究如何讓程式碼在部落格上更容易閱讀且美觀。
未使用SyntaxHighlighter時的效果:
<?php
//未使用
echo 'Hello';
?>
使用SyntaxHighlighter時的效果:
//有使用 <? echo 'Hello'; ?>
是不是差很多呢?
現在就開始教學 ~ 以PixNex為範例,如果是其他的部落格就請自行上網搜尋摟!
以下為使用步驟:
1.首先到 SyntaxHighlighter 的網站去下載所需要的資料(右方有Download)。
2.將下載下來的檔案解壓縮,並且上傳至您的網路空間。
(這邊如果沒有的話可以跳到步驟6,或推薦使用 lionfree )。
3.進入痞客邦(pixnet) 管理後台-> 部落格 -> (左邊) 側邊欄位設定 -> 頁尾描述 -> 設定 -> 頁尾描述內容->輸入以下程式碼
<link href="yourhost/styles/shCoreDefault.css" rel="stylesheet" /> <script src="yourhost/scripts/shCore.js" type="text/javascript" //... <script type="text/javascript"> SyntaxHighlighter.all(); </script>
4.將//...取代成以下程式碼,並依照官方表格敘述類型更換程式碼
//以JS為例 <script type="text/javascript"src="yourhost/scripts/shBrushJScript.js">
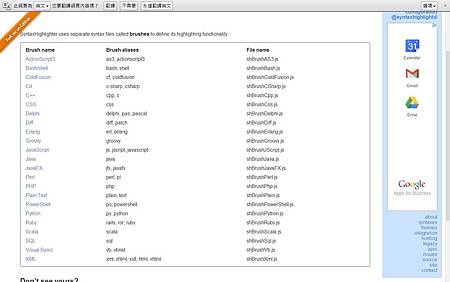
如果看不清楚,請對照以下表格
|
Brush name |
Brush aliases |
File name |
|
bash, shell |
shBrushBash.js |
|
|
c-sharp, csharp |
shBrushCSharp.js |
|
|
cpp, c |
shBrushCpp.js |
|
|
css |
shBrushCss.js |
|
|
delphi, pas, pascal |
shBrushDelphi.js |
|
|
diff, patch |
shBrushDiff.js |
|
|
groovy |
shBrushGroovy.js |
|
|
js, jscript, javascript |
shBrushJScript.js |
|
|
java |
shBrushJava.js |
|
|
perl, pl |
shBrushPerl.js |
|
|
php |
shBrushPhp.js |
|
|
plain, text |
shBrushPlain.js |
|
|
py, python |
shBrushPython.js |
|
|
rails, ror, ruby |
shBrushRuby.js |
|
|
scala |
shBrushScala.js |
|
|
sql |
shBrushSql.js |
|
|
vb, vbnet |
shBrushVb.js |
|
|
xml, xhtml, xslt, html, xhtml |
shBrushXml.js |
5.例如我需要PHP、JAVA、JAVASCRIPT,我就要貼入以下語法
<link type="text/css" rel="stylesheet" href="http://yourhost/styles/shCoreDefault.css"/> <script type="text/javascript" src="http://yourhost/scripts/shCore.js"></script> <script type="text/javascript" src="http://yourhost/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="http://yourhost/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="http://yourhost/scripts/shBrushJava.js"></script> <script type="text/javascript"> SyntaxHighlighter.all(); </script>
6.如果沒有自己的網路主機,那麼可以使用官方提供的免費位置(但是不知道可以用到何時)
<link type="text/css" rel="stylesheet" href="http://alexgorbatchev.com/pub/sh/current/styles/shCoreDefault.css"/> <script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js"></script> <script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js"></script> <script type="text/javascript"> SyntaxHighlighter.all(); </script>
7.當在文章中要使用的時候,請案左上角的編輯HTML原始程式碼輸入
<pre class="brush:xml"> //程式碼貼這brush:xml <-XML照您所需要的程式語言對表更改 //例如brush:java </pre>
教學到此結束,謝謝觀看~



 留言列表
留言列表